 If you're familiar at all with website design, then you know that the three major players in terms of coding include HTML, CSS, and JavaScript. Most people quickly become intimately familiar with HTML and CSS because they require immediate attention as far as basic design and functionality are concerned, but when you add JavaScript to the mix, a whole new realm of possibilities emerge.
If you're familiar at all with website design, then you know that the three major players in terms of coding include HTML, CSS, and JavaScript. Most people quickly become intimately familiar with HTML and CSS because they require immediate attention as far as basic design and functionality are concerned, but when you add JavaScript to the mix, a whole new realm of possibilities emerge.
- Demo
- Phóng to
- Tải lại
- Cửa sổ mới
Miễn phí web hosting 1 năm đầu tại iPage
Nếu bạn vẫn còn đang tìm kiếm một nhà cung cấp hosting đáng tin cậy, tại sao không dành chút thời gian để thử với iPage, chỉ với không quá 40.000 VNĐ/tháng, nhưng bạn sẽ được khuyến mãi kèm với quà tặng trị giá trên 10.000.0000 VNĐ nếu thanh toán cho 24 tháng ~ 900.000 VNĐ?
Có trên 1 triệu khách hàng hiện tại của iPage đã & đang hài lòng với dịch vụ, tuyệt đối chắc chắn bạn cũng sẽ hài lòng giống họ! Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không phải tốn bất kì chi phí nào mà vẫn có thể sử dụng miễn phí web hosting chất lượng cao tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
Nếu muốn tìm hiểu thêm về ưu / nhược điểm của iPage, bạn hãy đọc đánh giá của ChọnHostViệt.com nhé!
Consider the five uses below that most modern websites take advantage of, and consider that your website can probably use them effectively as well. These uses include creating visual calendars, making consistent navigation easier, incorporating forms and feedback potential, using pop up messages, and handling animation and interactivity.
Creating Calendars

image by myjqueryplugins.com
For most sites, it's good to have a visual representation of the date and time, and in order to have an element that calls into that scripting feature, JavaScript is the way to go. Looking at a typical modern web page with a calendar present, you can see how the visual and informative aspect of it adds to the overall flow of the page, and you can potentially add other information or interactive features to it later through the use of dynamic linking as well. So anywhere you want those time elements, JavaScript is going to be your go-to element.
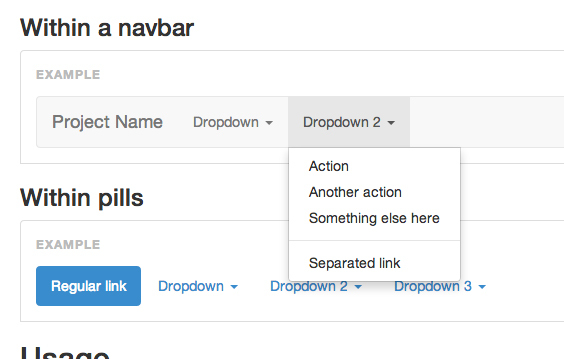
Consistent Navigation

image by leanpub.com
It's not too hard to navigate with standard HTML commands, but it does require a ton of loading and reloading of pages if that's the route you choose. With JavaScript navigation features, there's additional availability of more dynamic and interactive navigation elements, as well as it bringing a far greater sense of consistency to the mix. You'll often see that the coding for JavaScript navigation is much tighter than HTML would be as well, as the scripting is both powerful and simple to allow for greater efficiency than simple 'click to go to another page' type of usability.
Forms and Feedback

image by 123contactform.com
HTML is not known for handling forms and feedback particularly well either. Buttons have to be clicked, errors occur, text and data is lost. To prevent this, JavaScript has forms and feedback functions that will do exactly what you need to them do easily and efficiently. The more you understand how to place these forms (and search boxes, for instance) within the structure of your website, the happier that people will be with how it all works together.
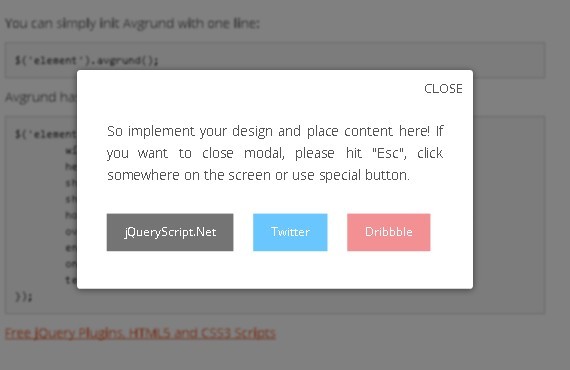
Pop Up Messages

image by jqueryscript.net
And though pop-up messages are the bane of many people's existence because of sites that overuse them and interrupt the user experience, when done properly, JavaScript makes using practical popups easy and effective ways to enhance the user workflow instead of making people run away screaming when a giant box with all capital red letters plasters itself over the entire screen.
Animation and Interactivity

image by webresourcesdepot.com
And finally, simple JavaScript commands can be used extremely effectively for short animation sequences and other kinds of graphic interactivity. Some common uses might be things like interactive photo albums or navigation with moving parts on the screen.
Tác giả
 Thái Cao Phong theo chuyên ngành phát triển, lập trình web hơn 9 năm qua, đã & đang làm việc với PHP, JavaScript, CSS. Anh ấy là sáng lập viên của JavaScriptBank.com & 9BlogTips.com - cung cấp hàng nghìn mã nguồn JavaScript miễn phí, các thủ thuật lập trình web và các hướng dẫn blog hữu ích.
Thái Cao Phong theo chuyên ngành phát triển, lập trình web hơn 9 năm qua, đã & đang làm việc với PHP, JavaScript, CSS. Anh ấy là sáng lập viên của JavaScriptBank.com & 9BlogTips.com - cung cấp hàng nghìn mã nguồn JavaScript miễn phí, các thủ thuật lập trình web và các hướng dẫn blog hữu ích.
Hãy theo dõi anh ta tại twitter@js_bank hoặc kết nối qua facebook@jsbank nếu bạn muốn.
DanhNgon.info - Lời hay ý đẹp dành cho cuộc sống
ChonHostViet.com - Đánh giá hosting với gói ưu đãi miễn phí 1 năm đầu
- Lượt gửi (0)
- Mới
Tạo video doanh nghiệp của bạn bằng AI chỉ với giọng nói hoặc văn bản
chatGPTaz.com
Nói chuyện với ChatGPT bằng ngôn ngữ mẹ đẻ của bạn
Ứng dụng AI Video
Ứng dụng video AI MIỄN PHÍ đầu tiên của bạn
Deepfake Video
Deepfake AI Video Maker
Deepfake
Deepfake AI Video Maker
AI Deep Fake
Deepfake AI Video Maker
AIvidio
AI Video Mobile Solutions
AIvideos
AI Video Platform & Solutions
AIvedio
AI Video App Maker
Faceswap AI trực tuyến
Đổi mặt Video, Ảnh & GIF ngay lập tức với Công cụ AI mạnh mẽ - Faceswap AI Trực tuyến MIỄN PHÍ
Faceswap AI trực tuyến
Đổi mặt Video, Ảnh & GIF ngay lập tức với Công cụ AI mạnh mẽ - Faceswap AI Trực tuyến MIỄN PHÍ
Temu tặng $500 cho người dùng mới
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Tín dụng quảng cáo TikTok miễn phí
Làm chủ quảng cáo TikTok cho hoạt động tiếp thị doanh nghiệp của bạn
Dall-E-OpenAI.com
Tự động tạo ra hình ảnh sáng tạo với AI
chatGPT4.win
Nói chuyện với ChatGPT bằng ngôn ngữ mẹ đẻ của bạn
Sản phẩm AI đầu tiên của Elon Musk - Grok/UN.com
Nói chuyện với Grok AI Chatbot bằng ngôn ngữ của bạn
Công cụ.win
Mở trung tâm công cụ miễn phí để mọi người sử dụng với hàng trăm công cụ
GateIO.gomymobi.com
Airdrop miễn phí để nhận, chia sẻ lên đến 150.000 đô la cho mỗi dự án
iPhoneKer.com
Tiết kiệm tới 630$ khi mua iPhone 16 mới
Mua Robot Tesla Optimus
Đặt mua Tesla Bot: Robot Optimus Gen 2 ngay hôm nay với giá dưới 20.000 đô la






 15/03/2016
15/03/2016 1
1

Phản hồi
Regards: Dream market