|
As a website owner, you must pay attention to how quickly your
website loads. In order to obtain high speed page loads across your
website, compressing your CSS and JavaScript can do just the trick. You
may have tried the conventional Gzip compression tools after you
uploaded your files to your server, but you should also consider these
tools that offer you better compression rates before you actually upload
your files. This provides you with the convenience of uploading your
heavy CSS and JavaScript files in a refined and compressed rate.
Do you really need to compress your files?
If you want to check out if your website needs loading improvement, the Site Load Tool
offers you such convenience by monitoring the response rate of your
website. Just paste your URL in the online tool interface provided so
you can really check out if you need to compress your website�s files.
Once you�re done with that, below are some of the top tools you should
check out to compress your files.
Tools for Compressing Your Files
1. JS Compressor
� Source code can contain characters that are not needed. These
characters, primarily new line, comments, white space and so much more,
add up to the file size. This tool removes these characters, giving you
that boost in loading speed.

2. Packer
� A very simple compression tool, paste your code in and the tool
automatically compresses your source code for optimal performance.

3. Google Closure Compiler
� This compiler efficiently condenses your code as well as checks for
syntax errors and others that may hinder streamlined performance.

4. YUI Compressor
� This compressor by Yahoo! integrates effective source code
compression to provide you the needed improvement for your JavaScript
files.

5. JSMin
� Notable for reducing file size in half, this tool removes characters
that are not necessary, increasing the loading speed for your files.

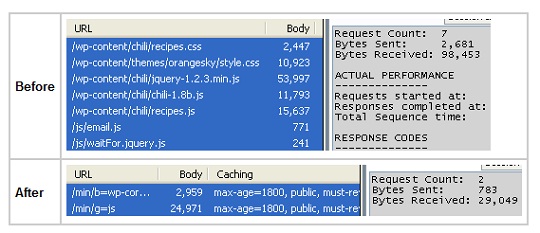
6. Minify
� This three-in-one compressor that combines a �minifying� and caching
tool, is useful for compressing your JavaScript and CSS files in order
to increase page load speed.

7. SquishIt � This streamlined compression tool conveniently combines and compresses your JavaScript and CSS files.

With these important tools at hand, you can surely increase your page
load speed, providing you with the convenience of easy access to your
website. With this in mind, you�ll have a much better opportunity to
increase your visitor traffic since visitors will not have to wait as
long for the great content you have for them! So, always try to improve
your page speed if you want your website to go a long way in the hustle
and bustle of the internet.
|