 In the 1990s, JavaScript (JS) was all the rage because it could be implemented to create cheesy sites with sparkly arrows and shooting star backgrounds. Today's JS is nothing like it was back then.
In the 1990s, JavaScript (JS) was all the rage because it could be implemented to create cheesy sites with sparkly arrows and shooting star backgrounds. Today's JS is nothing like it was back then.
Google's algorithm changes have so stigmatized JS that many developers are wondering if it's still worth using. The short answer is YES.
- Demo
- Enlarge
- Reload
- New window
Generate your business videos by AI with voice or just text
Your first FREE AI Video App! Automate Your First AI Video. Create Your Professional Video In 5 Minutes By AI No Equipment Or Video Editing Skill Requred. Effortless Video Production For Content Marketers.
You absolutely should include JS on your website, but maybe not in the ways you think.
JavaScript and Your Security and Privacy

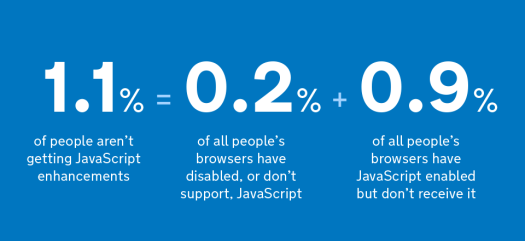
image by whatismybrowser.com
One of the major drawbacks to using JS on your website is that it's vulnerable to hackers. This is the number one reason why inexperienced coders shouldn't use JS. If you don't have at least a general understanding of XSS and XSRF, you're vulnerable to attacks and probably shouldn't be using JS or its AJAX-based content loading and form submission tools without deep security tools that don't just rely on HTML parsing.
Deep security provides advanced security for physical servers, as well as your virtual and cloud servers. Because of its above-average abilities to monitor and thwart attacks, you can use JS in conjunction with top-notch cloud solutions and virtualization security. However, because hackers attack JS form submissions, it's important that your comprehensive security suite includes SSL certificates and anti-malware features.
Why You Should Use JavaScript

image by gds.blog.gov.uk
JS creates a website that is dynamic, interactive and thoughtfully designed. All the big websites use it, including Google itself. Do you love typing something into Google's search bar and having it finish your query for you? The auto-completion feature is a combination of algorithmic intelligence and JavaScript.
Do you have forms on your website, such as registrations or checkout systems? JS is great for building forms that are quickly validated and then processed, which is pleasant for visitors. If there's errors in the form, such as missing mandatory information, they are highlighted so the visitor can find them and correct the mistake before resubmitting.
JS lends itself to interactive objects, interactive environments, dynamic designs and more. Unfortunately, despite its many uses (including crazy fast servers), Google punishes websites that use it, or more specifically that use it incorrectly according to their guidelines. The secret to using JavaScript successfully is to never rely on it as the sole framework of your website; you shouldn't need it for your site to function.
JavaScript and Google: How it Affects SEO and Mobile

image by trackjs.com
One of JS's best features is AJAX, which makes websites load new content without refreshing the page. It also makes it possible to improve file uploading, including allowing you to upload larger files, as well as pausing uploads if they're interrupted. AJAX is awesome, but when it's not implemented correctly it can damage your reputation with Google, which is website suicide.
The technology must be implemented carefully in order for search engines to see your content and follow your navigation. Google recommends that you view your site in a text-only browser such as Lynx. This will help you determine if any of your content will be difficult for the Googlebot to see. Googlebot needs to see all of your pages, which means it needs access to your JS files, your css files, and your HTML. You'll get blocked otherwise, which kills your SEO and it negatively affects your mobile files too.
If you follow Google's advice, you can overcome its bots' inabilities. Google's preferred method is that you use a JavaScript-adaptive setup, which is detected automatically by the Googlebot. The JS files and content are the same both on desktop and mobile, so there's no need to swap content. This is the easiest method, but it's not for everyone.
Here's your other two choices:
1. Dynamically-served JavaScript: Unfortunately, the content depends on the screen size of the user, so there's a chance your content won't load or will load funny on different screen sizes. Use Vary HTTP as your header for a responsive website.
2. Combined detection: The JS is able to form to different screen sizes. Vary: User-agent is required. The sole purpose of JS is to enhance your website: the way it looks and how fast it is. Internet users have come to expect quick site-responsiveness and real-time content, which is why it's essential to use JS - if you can implement it correctly. If you can't implement it correctly, learn how to implement it before putting the files online because Google will punish you and it's hard to come back into good standing once you've been rated low by the Googlebot. Plus, when you use JS inappropriately, that encourages people to turn it off, which opens up an entirely new can of worms because it's highly unlikely they're turn it back on to view your site, which is exactly why you should make sure your site is operational both with JS and without.
Author
 Phong Thai is a Web Developer, Web Coder for 20 years with PHP, JavaScript, CSS. He is the creator of JavaScriptBank.com - provide thousands of free JavaScript code examples, web development tips and tricks, helpful blogging guides.
Phong Thai is a Web Developer, Web Coder for 20 years with PHP, JavaScript, CSS. He is the creator of JavaScriptBank.com - provide thousands of free JavaScript code examples, web development tips and tricks, helpful blogging guides.
Follow him on twitter@js_bank or connect with him on facebook@jsbank if you want. His websites for your knowledge: javascriptON.com, inOneSec.com, www.gomymobi.com
- Sent (0)
- New
Generate your business videos by AI with voice or just text
chatGPTaz.com
Talk to ChatGPT by your mother language
AppAIVideo
Your first FREE AI Video App
Deepfake Video
Deepfake AI Video Maker
Deepfake
Deepfake AI Video Maker
AI Deep Fake
Deepfake AI Video Maker
AIvidio
AI Video Mobile Solutions
AIvideos
AI Video Platform & Solutions
AIvedio
AI Video App Maker
Artificial General Intelligence
Ai and higher level Artificial General Intelligence (AGI)
Artificial General Intelligence
Ai and higher level Artificial General Intelligence (AGI)
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Powerful AI Presentation PPT Maker for FREE
Build an impressive presentation with our free online AI presentation app
Your next top AI Assistant
Claude AI, developed by Anthropic
Your next top AI Assistant
Claude AI, developed by Anthropic
Temu Free $500 for New Users
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Free TikTok Ads Credit
Master TikTok Ads for Your Business Marketing
Dall-E-OpenAI.com
Generate creative images automatically with AI
chatGPT4.win
Talk to ChatGPT by your mother language
First AI Product from Elon Musk - Grok/UN.com
Speak to Grok AI Chatbot with Your Language
Tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
iPhoneKer.com
Save up to 630$ when buy new iPhone 16
Buy Tesla Optimus Robot
Order Your Tesla Bot: Optimus Gen 2 Robot Today for less than $20k






 22/05/2016
22/05/2016 0
0
