 In this AJAX JavaScript article tutorial, the author shows you some basics about AJAX (Asynchronous JavaScript and XML), such as: methods and properties of AJAX, how to send a request to server with GET/POST method, get AJAX data results, ... Please go to the full post page for details.
In this AJAX JavaScript article tutorial, the author shows you some basics about AJAX (Asynchronous JavaScript and XML), such as: methods and properties of AJAX, how to send a request to server with GET/POST method, get AJAX data results, ... Please go to the full post page for details.
- Demo
- Enlarge
- Reload
- New window
Free iPage Web Hosting for First Year NOW
If you're still looking for a reliable web host provider with affordable rates, why you don't take a little of time to try iPage, only with $1.89/month, included $500+ Free Extra Credits for the payment of 24 months ($45)?
Over 1,000,000+ existisng customers can not be wrong, definitely you're not, too! More important, when you register the web hosting at iPage through our link, we're going to be happy for resending a full refund to you. That's awesome! You should try iPage web hosting for FREE now! And contact us for anything you need to know about iPage.
Ajax is to update the web page, using data fetched from the server/internet, without reloading the whole page in the browser.

- Ajax applications are browser,and platform-independent.
- JavaScript code is the core code running Ajax applications and it helps facilitate communication with server applications.
- DHTML helps you update your forms dynamically. ie., div, span, etc
- Document Object Model(DOM), will be used to work with both the structure of your HTML and XML returned from the server.
- With Ajax, the JavaScript does not have to wait for the server response.
- With Ajax, execute other scripts while waiting for server response.
- With Ajax deal with the response when the response ready.
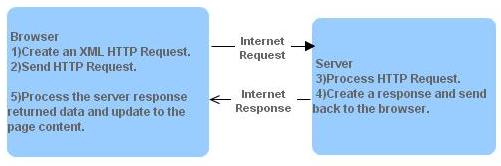
Ajax Flow
1)Create a XMLHttpRequest object from browser.
2)Send a HttpRequest from browser.
3)Server process a HttpRequest.
4)Server create a response and send data back to the browser.
5)Browser process the server response returned data and update to the page content.
| Property | Description |
| responseText | Get the response data as a string. Read-only. document.getElementById("divEmployee").innerHTML=xmlhttp.responseText; |
| responseXML | Get the response data as XML. Read-only. var xmldoc = xmlhttp.responseXML; var empList = ""; var emp = xmlDoc.getElementsByTagName("Employee"); for (i=0;i<emp.length;i++) { empList = empList + emp[i].childNodes[0].nodeValue; } document.getElementById("divEmpList").innerHTML = empList; |
| onreadystatechange | Contains the name of the event handler function to be called when the value of the readyState property changes. Read/write. The onreadystatechange event is triggered four times, one time for each change in readyState. |
| readyState | Contains state of the XMLHttpRequest. Read-only. 0: Un initialized 1: server connection established - Loading 2: request received - Loaded 3: processing request - Interactive 4: request finished and response is ready - Complete |
| status | Contains the HTTP status code returned by a request. Read-only. 200 OK 201 Created 204 No Content 205 Reset Content 206 Partial Content 400 Bad Request 401 Unauthorized 403 Forbidden 404 Not Found 405 Method Not Allowed 406 Not Acceptable 407 Proxy Authentication Required 408 Request Timeout 411 Length Required 413 Requested Entity Too Large 414 Requested URL Too Long 415 Unsupported Media Type 500 Internal Server Error 501 Not Implemented 502 Bad Gateway 503 Service Unavailable 504 Gateway Timeout 505 HTTP Version Not Supported |
| statusText | Contains the HTTP response status text. Read-only. "OK" - 200 "Page not found" - 404 |
| Method | Description |
| setRequestHeader(headerName, headerValue) | Sets the name and value of an HTTP header. |
| abort | Stops the HTTP request and resets its readyState back to zero. |
| getAllResponseHeaders | Returns all the HTTP headers. |
| getResponseHeader(headerName) | Returns the value of an HTTP header. |
| open(method, url, asynchronous flag, username, password) | Opens a request to the server. |
| send(string) | Sends an HTTP request to the server. |
The XMLHttpRequest Object
It is used to communicate with the server. xmlhttprequest = new XMLHttpRequest(); //Latest brower
xmlhttprequest = new ActiveXObject("Microsoft.XMLHTTP"); //Old IE uses an ActiveX object
xmlhttprequest = new ActiveXObject("Microsoft.XMLHTTP"); //Old IE uses an ActiveX object
var xmlhttprequest = null;
if (window.XMLHttpRequest)
{
// latest browser - IE7+, Firefox, Chrome, Opera, Safari
xmlhttprequest = new XMLHttpRequest();
}
else
{
// old browser - IE6, IE5
xmlhttprequest = new ActiveXObject("Microsoft.XMLHTTP");
}
if (window.XMLHttpRequest)
{
// latest browser - IE7+, Firefox, Chrome, Opera, Safari
xmlhttprequest = new XMLHttpRequest();
}
else
{
// old browser - IE6, IE5
xmlhttprequest = new ActiveXObject("Microsoft.XMLHTTP");
}
To send a request to a Server, use the open() and send() methods.
open(method, URL/FILE [,async] [,username][,password])
Items in [] are optional.
method - used to open the connections, the type of request: GET, POST or HEAD.
URL/FILE - requested url(like asp,php,jsp or servlet) or file(like txt, xml) on the server.
async - a boolean value, true (asynchronous) or false (synchronous), default is true.
username - username of your account.
password - password of your account.
send(string) - string is used for only POST requests.
xmlhttp.open("GET","listmember.php",true);
xmlhttp.send();
xmlhttp.send();
//To avoid to get a cached result, add a unique ID to the URL.
xmlhttp.open("GET","listmember.php?rand=" + Math.random(),true);
xmlhttp.send();
xmlhttp.open("GET","listmember.php?rand=" + Math.random(),true);
xmlhttp.send();
//Pass querystring to the URL
xmlhttp.open("GET","listmember.php?fname=Kader",true);
xmlhttp.send();
xmlhttp.open("GET","listmember.php?fname=Kader",true);
xmlhttp.send();
GET method Requests
It is simpler and faster than POST, and can be used in most cases. POST method requests POST method is more robust and secure than GET method.
POST method has no size limitations.
Sending user input.
Sending a large amount of data to the server.
A cached file is not an option (update a file or database on the server).
POST Requests
xmlhttp.open("POST","listmember.jsp",true);
xmlhttp.send();
xmlhttp.send();
xmlhttp.open("POST","listmember.jsp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("mid=1&mlname=Kader");
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("mid=1&mlname=Kader");
asynchronousFlag is true
The function to execute when the response is ready in the onreadystatechange event xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("divEmpList").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","listmember.jsp",true);
xmlhttp.send();
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("divEmpList").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","listmember.jsp",true);
xmlhttp.send();
asynchronousFlag is false
The function will not continue to execute, until the server response is ready. If the server is busy or slow, the application will hang or stop.
When you use asynchronousFlag is false, do not write an onreadystatechange function, just put the code after the send() statement.
xmlhttp.open("GET","ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
A Callback(Anonymous) function is a function passed as a parameter to another function. Anonymous function without any name.
function CallbackFunction()
{
loadXMLDoc("listmember.aspx",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("divEmpList").innerHTML=xmlhttp.responseText;
}
});
}
{
loadXMLDoc("listmember.aspx",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("divEmpList").innerHTML=xmlhttp.responseText;
}
});
}
function GetXmlHttpObject()
{
var objXMLHttp=null
if (window.XMLHttpRequest)objXMLHttp=new XMLHttpRequest()
else if (window.ActiveXObject) objXMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
return objXMLHttp
}
function customerCoinList(oby,pag)
{
xmlAddCoin=GetXmlHttpObject()
if (xmlAddCoin==null)
{
alert ("Browser does not support HTTP Request")
return;
}
var url = "ajCoinsList.jsp?pag=" + pag + "&oby=" + oby + "&sid="+Math.random();
xmlAddCoin.onreadystatechange=getCustomerAddCoin;
xmlAddCoin.open("GET",url,true)
xmlAdmAddCoin.send("");
}
function getCustomerAddCoin()
{
if (xmlAddCoin.readyState==4 || xmlAddCoin.readyState=="complete")
{
document.getElementById('spanAddCoin').innerHTML = xmlAddCoin.responseText;
}
}
{
var objXMLHttp=null
if (window.XMLHttpRequest)objXMLHttp=new XMLHttpRequest()
else if (window.ActiveXObject) objXMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
return objXMLHttp
}
function customerCoinList(oby,pag)
{
xmlAddCoin=GetXmlHttpObject()
if (xmlAddCoin==null)
{
alert ("Browser does not support HTTP Request")
return;
}
var url = "ajCoinsList.jsp?pag=" + pag + "&oby=" + oby + "&sid="+Math.random();
xmlAddCoin.onreadystatechange=getCustomerAddCoin;
xmlAddCoin.open("GET",url,true)
xmlAdmAddCoin.send("");
}
function getCustomerAddCoin()
{
if (xmlAddCoin.readyState==4 || xmlAddCoin.readyState=="complete")
{
document.getElementById('spanAddCoin').innerHTML = xmlAddCoin.responseText;
}
}
Array of XMLHttpRequest Objects
var xmlhttprequest = new Array();
var index = 0;
if (window.XMLHttpRequest)
{
xmlhttprequest.push( new XMLHttpRequest());
}
else
{
xmlhttprequest.push( new ActiveXObject("Microsoft.XMLHTTP"));
}
index = xmlhttprequest.length - 1;
if(xmlhttprequest[index])
{
xmlhttprequest [index].open("GET", dataSource);
xmlhttprequest[index].onreadystatechange = function()
{
if (xmlhttprequest[index].readyState == 4 && xmlhttprequest[index].status == 200)
{
obj.innerHTML = xmlhttprequest[index].responseText;
}
}
xmlhttprequest[index].send(null);
var index = 0;
if (window.XMLHttpRequest)
{
xmlhttprequest.push( new XMLHttpRequest());
}
else
{
xmlhttprequest.push( new ActiveXObject("Microsoft.XMLHTTP"));
}
index = xmlhttprequest.length - 1;
if(xmlhttprequest[index])
{
xmlhttprequest [index].open("GET", dataSource);
xmlhttprequest[index].onreadystatechange = function()
{
if (xmlhttprequest[index].readyState == 4 && xmlhttprequest[index].status == 200)
{
obj.innerHTML = xmlhttprequest[index].responseText;
}
}
xmlhttprequest[index].send(null);
Send XML value to the XMLHttpRequest Objects
function AddCoinUpdate(oid, view, table)
{
var xml = "test 1
xmlHttpOrders=GetXmlHttpObject()
if (xmlHttpOrders==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url = "ajStoreCoinUpdate.jsp";
xmlHttpOrders.open("POST",url,true)
xmlHttpOrders.onreadystatechange= function getUpdate()
{
if (xmlHttpOrders.readyState==4 || xmlHttpOrders.readyState=="complete")
{
document.location.href=window.location.href;
}
};
xmlHttpOrders.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttpOrders.send(xml);
}
{
var xml = "
xmlHttpOrders=GetXmlHttpObject()
if (xmlHttpOrders==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url = "ajStoreCoinUpdate.jsp";
xmlHttpOrders.open("POST",url,true)
xmlHttpOrders.onreadystatechange= function getUpdate()
{
if (xmlHttpOrders.readyState==4 || xmlHttpOrders.readyState=="complete")
{
document.location.href=window.location.href;
}
};
xmlHttpOrders.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttpOrders.send(xml);
}
- Sent (0)
- New
AIVideo-App.com
Generate your business videos by AI with voice or just text
chatGPTaz.com
Talk to ChatGPT by your mother language
AppAIVideo
Your first FREE AI Video App
Deepfake Video
Deepfake AI Video Maker
Deepfake
Deepfake AI Video Maker
AI Deep Fake
Deepfake AI Video Maker
AIvidio
AI Video Mobile Solutions
AIvideos
AI Video Platform & Solutions
AIvedio
AI Video App Maker
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Temu Free $500 for New Users
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Free TikTok Ads Credit
Master TikTok Ads for Your Business Marketing
Dall-E-OpenAI.com
Generate creative images automatically with AI
chatGPT4.win
Talk to ChatGPT by your mother language
First AI Product from Elon Musk - Grok/UN.com
Speak to Grok AI Chatbot with Your Language
Tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
iPhoneKer.com
Save up to 630$ when buy new iPhone 16
Buy Tesla Optimus Robot
Order Your Tesla Bot: Optimus Gen 2 Robot Today for less than $20k
Generate your business videos by AI with voice or just text
chatGPTaz.com
Talk to ChatGPT by your mother language
AppAIVideo
Your first FREE AI Video App
Deepfake Video
Deepfake AI Video Maker
Deepfake
Deepfake AI Video Maker
AI Deep Fake
Deepfake AI Video Maker
AIvidio
AI Video Mobile Solutions
AIvideos
AI Video Platform & Solutions
AIvedio
AI Video App Maker
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Temu Free $500 for New Users
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Free TikTok Ads Credit
Master TikTok Ads for Your Business Marketing
Dall-E-OpenAI.com
Generate creative images automatically with AI
chatGPT4.win
Talk to ChatGPT by your mother language
First AI Product from Elon Musk - Grok/UN.com
Speak to Grok AI Chatbot with Your Language
Tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
iPhoneKer.com
Save up to 630$ when buy new iPhone 16
Buy Tesla Optimus Robot
Order Your Tesla Bot: Optimus Gen 2 Robot Today for less than $20k
Cool Domains for Sale!
CreditCard.rip
CryptoKD.com
gomy.mobi
ChatTotal.com
system.money
AI-Trading-Bot.com
hearf.com
lend.services
Dall-E-OpenAI.com
JavaScriptBank.com
AIvideo-app.com
chatGPT2.fun
ZWVQ.com
index.services
gomymobi.com
MetaTru.com
Card.rip
XMQV.com
gomymobi.com
chatGPT4.win
javascriptON.com
gomy.mobi
pornID.net
CTRCoin.com
war.money
chatGPTaz.com
ChainTutor.com
eChainBank.com
ApexBTC.com
GrokUN.com
ABP3.com






 12/01/2011
12/01/2011 0
0
