 Dans cet article, JavaScript AJAX tutoriel, l'auteur vous montre quelques notions de base sur AJAX (Asynchronous JavaScript and XML), tels que: des m
Dans cet article, JavaScript AJAX tutoriel, l'auteur vous montre quelques notions de base sur AJAX (Asynchronous JavaScript and XML), tels que: des m
- Demo
- Agrandir
- Recharger
- New window
Gratuit iPage h�bergement Web pour la premi�re ann�e MOMENT
Si vous �tes toujours � la recherche d'un fournisseur d'h�bergement Web fiable avec des tarifs abordables, pourquoi vous ne prenez pas un peu de temps pour essayer iPage, seulement avec $1.89/month, inclus $500+ Cr�dits suppl�mentaires gratuites pour le paiement de 24 mois ($45)?
Plus de 1.000.000 de clients + existisng peuvent pas avoir tort, vraiment vous n'�tes pas aussi! Plus important encore, lorsque vous enregistrez l'h�bergement web � iPage gr�ce � notre lien, nous allons �tre heureux de renvoyer un plein remboursement. C'est g�nial! Vous devriez essayer iPage h�bergement web GRATUITEMENT maintenant! Et contactez-nous pour tout ce que vous devez savoir sur iPage.
Ajax is to update the web page, using data fetched from the server/internet, without reloading the whole page in the browser.

- Ajax applications are browser,and platform-independent.
- JavaScript code is the core code running Ajax applications and it helps facilitate communication with server applications.
- DHTML helps you update your forms dynamically. ie., div, span, etc
- Document Object Model(DOM), will be used to work with both the structure of your HTML and XML returned from the server.
- With Ajax, the JavaScript does not have to wait for the server response.
- With Ajax, execute other scripts while waiting for server response.
- With Ajax deal with the response when the response ready.
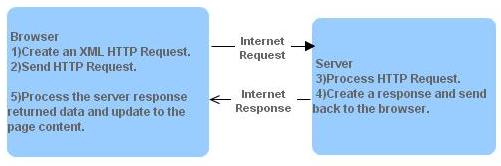
Ajax Flow
1)Create a XMLHttpRequest object from browser.
2)Send a HttpRequest from browser.
3)Server process a HttpRequest.
4)Server create a response and send data back to the browser.
5)Browser process the server response returned data and update to the page content.
| Property | Description |
| responseText | Get the response data as a string. Read-only. document.getElementById("divEmployee").innerHTML=xmlhttp.responseText; |
| responseXML | Get the response data as XML. Read-only. var xmldoc = xmlhttp.responseXML; var empList = ""; var emp = xmlDoc.getElementsByTagName("Employee"); for (i=0;i<emp.length;i++) { empList = empList + emp[i].childNodes[0].nodeValue; } document.getElementById("divEmpList").innerHTML = empList; |
| onreadystatechange | Contains the name of the event handler function to be called when the value of the readyState property changes. Read/write. The onreadystatechange event is triggered four times, one time for each change in readyState. |
| readyState | Contains state of the XMLHttpRequest. Read-only. 0: Un initialized 1: server connection established - Loading 2: request received - Loaded 3: processing request - Interactive 4: request finished and response is ready - Complete |
| status | Contains the HTTP status code returned by a request. Read-only. 200 OK 201 Created 204 No Content 205 Reset Content 206 Partial Content 400 Bad Request 401 Unauthorized 403 Forbidden 404 Not Found 405 Method Not Allowed 406 Not Acceptable 407 Proxy Authentication Required 408 Request Timeout 411 Length Required 413 Requested Entity Too Large 414 Requested URL Too Long 415 Unsupported Media Type 500 Internal Server Error 501 Not Implemented 502 Bad Gateway 503 Service Unavailable 504 Gateway Timeout 505 HTTP Version Not Supported |
| statusText | Contains the HTTP response status text. Read-only. "OK" - 200 "Page not found" - 404 |
| Method | Description |
| setRequestHeader(headerName, headerValue) | Sets the name and value of an HTTP header. |
| abort | Stops the HTTP request and resets its readyState back to zero. |
| getAllResponseHeaders | Returns all the HTTP headers. |
| getResponseHeader(headerName) | Returns the value of an HTTP header. |
| open(method, url, asynchronous flag, username, password) | Opens a request to the server. |
| send(string) | Sends an HTTP request to the server. |
The XMLHttpRequest Object
It is used to communicate with the server. xmlhttprequest = new XMLHttpRequest(); //Latest brower
xmlhttprequest = new ActiveXObject("Microsoft.XMLHTTP"); //Old IE uses an ActiveX object
xmlhttprequest = new ActiveXObject("Microsoft.XMLHTTP"); //Old IE uses an ActiveX object
var xmlhttprequest = null;
if (window.XMLHttpRequest)
{
// latest browser - IE7+, Firefox, Chrome, Opera, Safari
xmlhttprequest = new XMLHttpRequest();
}
else
{
// old browser - IE6, IE5
xmlhttprequest = new ActiveXObject("Microsoft.XMLHTTP");
}
if (window.XMLHttpRequest)
{
// latest browser - IE7+, Firefox, Chrome, Opera, Safari
xmlhttprequest = new XMLHttpRequest();
}
else
{
// old browser - IE6, IE5
xmlhttprequest = new ActiveXObject("Microsoft.XMLHTTP");
}
To send a request to a Server, use the open() and send() methods.
open(method, URL/FILE [,async] [,username][,password])
Items in [] are optional.
method - used to open the connections, the type of request: GET, POST or HEAD.
URL/FILE - requested url(like asp,php,jsp or servlet) or file(like txt, xml) on the server.
async - a boolean value, true (asynchronous) or false (synchronous), default is true.
username - username of your account.
password - password of your account.
send(string) - string is used for only POST requests.
xmlhttp.open("GET","listmember.php",true);
xmlhttp.send();
xmlhttp.send();
//To avoid to get a cached result, add a unique ID to the URL.
xmlhttp.open("GET","listmember.php?rand=" + Math.random(),true);
xmlhttp.send();
xmlhttp.open("GET","listmember.php?rand=" + Math.random(),true);
xmlhttp.send();
//Pass querystring to the URL
xmlhttp.open("GET","listmember.php?fname=Kader",true);
xmlhttp.send();
xmlhttp.open("GET","listmember.php?fname=Kader",true);
xmlhttp.send();
GET method Requests
It is simpler and faster than POST, and can be used in most cases. POST method requests POST method is more robust and secure than GET method.
POST method has no size limitations.
Sending user input.
Sending a large amount of data to the server.
A cached file is not an option (update a file or database on the server).
POST Requests
xmlhttp.open("POST","listmember.jsp",true);
xmlhttp.send();
xmlhttp.send();
xmlhttp.open("POST","listmember.jsp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("mid=1&mlname=Kader");
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("mid=1&mlname=Kader");
asynchronousFlag is true
The function to execute when the response is ready in the onreadystatechange event xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("divEmpList").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","listmember.jsp",true);
xmlhttp.send();
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("divEmpList").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","listmember.jsp",true);
xmlhttp.send();
asynchronousFlag is false
The function will not continue to execute, until the server response is ready. If the server is busy or slow, the application will hang or stop.
When you use asynchronousFlag is false, do not write an onreadystatechange function, just put the code after the send() statement.
xmlhttp.open("GET","ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
A Callback(Anonymous) function is a function passed as a parameter to another function. Anonymous function without any name.
function CallbackFunction()
{
loadXMLDoc("listmember.aspx",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("divEmpList").innerHTML=xmlhttp.responseText;
}
});
}
{
loadXMLDoc("listmember.aspx",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("divEmpList").innerHTML=xmlhttp.responseText;
}
});
}
function GetXmlHttpObject()
{
var objXMLHttp=null
if (window.XMLHttpRequest)objXMLHttp=new XMLHttpRequest()
else if (window.ActiveXObject) objXMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
return objXMLHttp
}
function customerCoinList(oby,pag)
{
xmlAddCoin=GetXmlHttpObject()
if (xmlAddCoin==null)
{
alert ("Browser does not support HTTP Request")
return;
}
var url = "ajCoinsList.jsp?pag=" + pag + "&oby=" + oby + "&sid="+Math.random();
xmlAddCoin.onreadystatechange=getCustomerAddCoin;
xmlAddCoin.open("GET",url,true)
xmlAdmAddCoin.send("");
}
function getCustomerAddCoin()
{
if (xmlAddCoin.readyState==4 || xmlAddCoin.readyState=="complete")
{
document.getElementById('spanAddCoin').innerHTML = xmlAddCoin.responseText;
}
}
{
var objXMLHttp=null
if (window.XMLHttpRequest)objXMLHttp=new XMLHttpRequest()
else if (window.ActiveXObject) objXMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
return objXMLHttp
}
function customerCoinList(oby,pag)
{
xmlAddCoin=GetXmlHttpObject()
if (xmlAddCoin==null)
{
alert ("Browser does not support HTTP Request")
return;
}
var url = "ajCoinsList.jsp?pag=" + pag + "&oby=" + oby + "&sid="+Math.random();
xmlAddCoin.onreadystatechange=getCustomerAddCoin;
xmlAddCoin.open("GET",url,true)
xmlAdmAddCoin.send("");
}
function getCustomerAddCoin()
{
if (xmlAddCoin.readyState==4 || xmlAddCoin.readyState=="complete")
{
document.getElementById('spanAddCoin').innerHTML = xmlAddCoin.responseText;
}
}
Array of XMLHttpRequest Objects
var xmlhttprequest = new Array();
var index = 0;
if (window.XMLHttpRequest)
{
xmlhttprequest.push( new XMLHttpRequest());
}
else
{
xmlhttprequest.push( new ActiveXObject("Microsoft.XMLHTTP"));
}
index = xmlhttprequest.length - 1;
if(xmlhttprequest[index])
{
xmlhttprequest [index].open("GET", dataSource);
xmlhttprequest[index].onreadystatechange = function()
{
if (xmlhttprequest[index].readyState == 4 && xmlhttprequest[index].status == 200)
{
obj.innerHTML = xmlhttprequest[index].responseText;
}
}
xmlhttprequest[index].send(null);
var index = 0;
if (window.XMLHttpRequest)
{
xmlhttprequest.push( new XMLHttpRequest());
}
else
{
xmlhttprequest.push( new ActiveXObject("Microsoft.XMLHTTP"));
}
index = xmlhttprequest.length - 1;
if(xmlhttprequest[index])
{
xmlhttprequest [index].open("GET", dataSource);
xmlhttprequest[index].onreadystatechange = function()
{
if (xmlhttprequest[index].readyState == 4 && xmlhttprequest[index].status == 200)
{
obj.innerHTML = xmlhttprequest[index].responseText;
}
}
xmlhttprequest[index].send(null);
Send XML value to the XMLHttpRequest Objects
function AddCoinUpdate(oid, view, table)
{
var xml = "test 1
xmlHttpOrders=GetXmlHttpObject()
if (xmlHttpOrders==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url = "ajStoreCoinUpdate.jsp";
xmlHttpOrders.open("POST",url,true)
xmlHttpOrders.onreadystatechange= function getUpdate()
{
if (xmlHttpOrders.readyState==4 || xmlHttpOrders.readyState=="complete")
{
document.location.href=window.location.href;
}
};
xmlHttpOrders.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttpOrders.send(xml);
}
{
var xml = "
xmlHttpOrders=GetXmlHttpObject()
if (xmlHttpOrders==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url = "ajStoreCoinUpdate.jsp";
xmlHttpOrders.open("POST",url,true)
xmlHttpOrders.onreadystatechange= function getUpdate()
{
if (xmlHttpOrders.readyState==4 || xmlHttpOrders.readyState=="complete")
{
document.location.href=window.location.href;
}
};
xmlHttpOrders.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttpOrders.send(xml);
}
- Sent (0)
- Nouveau
AIVideo-App.com
Générez vos vidéos d'entreprise par l'IA avec la voix ou simplement du texte
chatGPTaz.com
Parlez à ChatGPT dans votre langue maternelle
AppAIVidéo
Votre première application vidéo AI GRATUITE
Deepfake Video
Deepfake AI Video Maker
Deepfake
Deepfake AI Video Maker
AI Deep Fake
Deepfake AI Video Maker
AIvidio
AI Video Mobile Solutions
AIvideos
AI Video Platform & Solutions
AIvedio
AI Video App Maker
Faceswap AI en ligne
Échangez des visages, des vidéos, des photos et des GIF instantanément avec de puissants outils d'IA - Faceswap AI Online GRATUIT
Faceswap AI en ligne
Échangez des visages, des vidéos, des photos et des GIF instantanément avec de puissants outils d'IA - Faceswap AI Online GRATUIT
Temu gratuit 500 $ pour les nouveaux utilisateurs
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Crédits publicitaires TikTok gratuits
Maîtrisez les publicités TikTok pour le marketing de votre entreprise
Dall-E-OpenAI.com
Générez automatiquement des images créatives avec l'IA
chatGPT4.win
Parlez à ChatGPT dans votre langue maternelle
Premier produit d'intelligence artificielle d'Elon Musk - Grok/UN.com
Parlez au chatbot Grok AI dans votre langue
Outily.win
Centre d'outils ouvert et gratuit, utilisable par tous et pour tous, avec des centaines d'outils
GateIO.gomymobi.com
Airdrops gratuits à réclamer et à partager jusqu'à 150 000 $ par projet
iPhoneKer.com
Économisez jusqu'à 630 $ à l'achat d'un nouvel iPhone 16
Acheter le robot Tesla Optimus
Commandez votre robot Tesla Bot : Optimus Gen 2 dès aujourd'hui pour moins de 20 000 $
Générez vos vidéos d'entreprise par l'IA avec la voix ou simplement du texte
chatGPTaz.com
Parlez à ChatGPT dans votre langue maternelle
AppAIVidéo
Votre première application vidéo AI GRATUITE
Deepfake Video
Deepfake AI Video Maker
Deepfake
Deepfake AI Video Maker
AI Deep Fake
Deepfake AI Video Maker
AIvidio
AI Video Mobile Solutions
AIvideos
AI Video Platform & Solutions
AIvedio
AI Video App Maker
Faceswap AI en ligne
Échangez des visages, des vidéos, des photos et des GIF instantanément avec de puissants outils d'IA - Faceswap AI Online GRATUIT
Faceswap AI en ligne
Échangez des visages, des vidéos, des photos et des GIF instantanément avec de puissants outils d'IA - Faceswap AI Online GRATUIT
Temu gratuit 500 $ pour les nouveaux utilisateurs
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Crédits publicitaires TikTok gratuits
Maîtrisez les publicités TikTok pour le marketing de votre entreprise
Dall-E-OpenAI.com
Générez automatiquement des images créatives avec l'IA
chatGPT4.win
Parlez à ChatGPT dans votre langue maternelle
Premier produit d'intelligence artificielle d'Elon Musk - Grok/UN.com
Parlez au chatbot Grok AI dans votre langue
Outily.win
Centre d'outils ouvert et gratuit, utilisable par tous et pour tous, avec des centaines d'outils
GateIO.gomymobi.com
Airdrops gratuits à réclamer et à partager jusqu'à 150 000 $ par projet
iPhoneKer.com
Économisez jusqu'à 630 $ à l'achat d'un nouvel iPhone 16
Acheter le robot Tesla Optimus
Commandez votre robot Tesla Bot : Optimus Gen 2 dès aujourd'hui pour moins de 20 000 $
Cool Domains for Sale!
chatGPTaz.com
system.money
AIvideo-app.com
ABP3.com
ChatTotal.com
gomy.mobi
ChainTutor.com
Dall-E-OpenAI.com
lend.services
MetaTru.com
CryptoKD.com
AI-Trading-Bot.com
gomymobi.com
XMQV.com
GrokUN.com
pornID.net
javascriptON.com
CreditCard.rip
gomy.mobi
index.services
war.money
JavaScriptBank.com
CTRCoin.com
hearf.com
eChainBank.com
chatGPT4.win
ApexBTC.com
ZWVQ.com
gomymobi.com
chatGPT2.fun
Card.rip






 12/01/2011
12/01/2011 0
0
